Role
Lead Product Designer
Responsibilities
Strategic vision
Product design
User research
Cause of Choice
Changing the way customers shop by helping them donate 10% of every order to a nonprofit of their choice.
Situation
ONEHOPE customers were eager to regularly contribute to their favorite charities through their purchases. However, we lacked a systematic process to facilitate this, and the potential to foster customer loyalty and grow our user base wasn't being fully exploited.
Task
As the lead designer, I was tasked with the integration of a new Cause of Choice feature across the entire website, from navigation to cart, checkout, and account settings. This would allow customers to donate 10% of every order to a nonprofit of their choice.
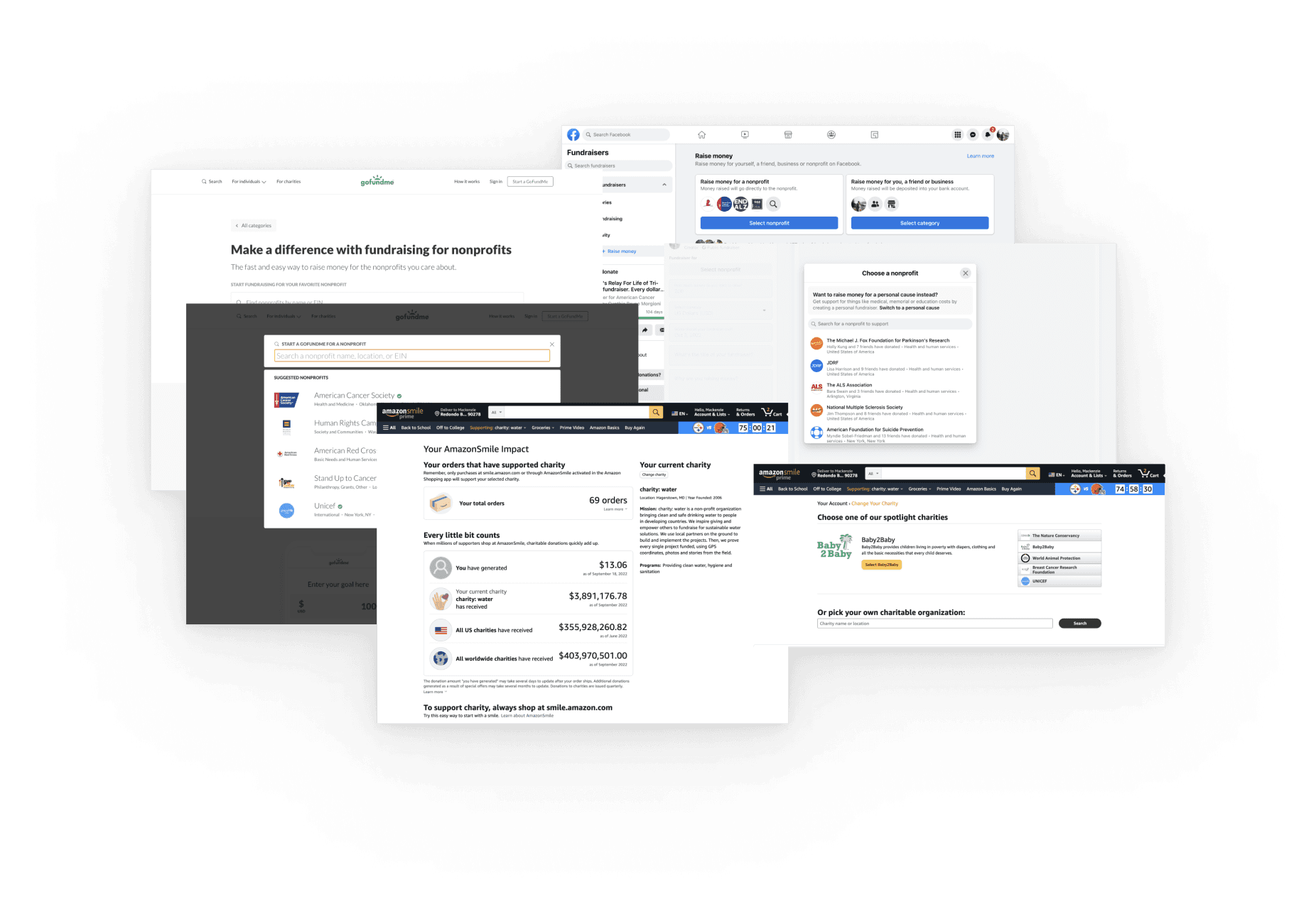
Competitive Analysis
I began by analyzing the initiatives of brands like AmazonSmile and GoFundMe, gleaning valuable insights from their charity-related functionalities.

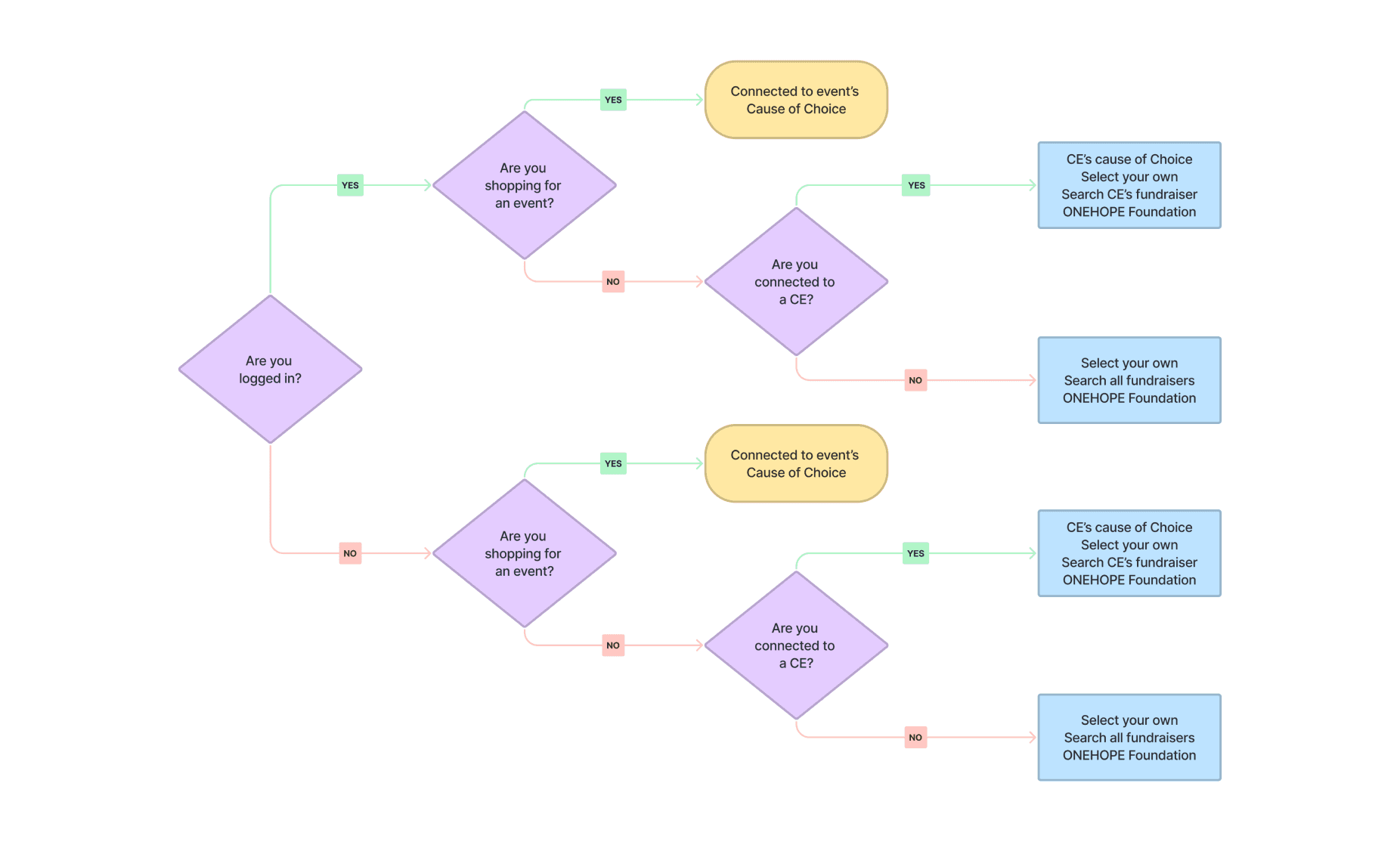
User Flows
Guided by a comprehensive understanding of our users' needs, I developed a series of user flows that highlighted how the new feature would affect their interaction with our site. The central part of my role was designing a simple, user-friendly interface and integrating it seamlessly into the overall user experience.

Results
Within six months, the Cause of Choice feature led to an impressive 85% of customers having a preferred cause set in their profiles. This resulted in raising ONEHOPE's donations from $8M to over $9.5M, with a 20% increase in reorders since its launch. The success of this feature set the stage for the development of a custom Nonprofit Organization (NPO) database, aiming to refine the search results for users and enhance the overall experience.
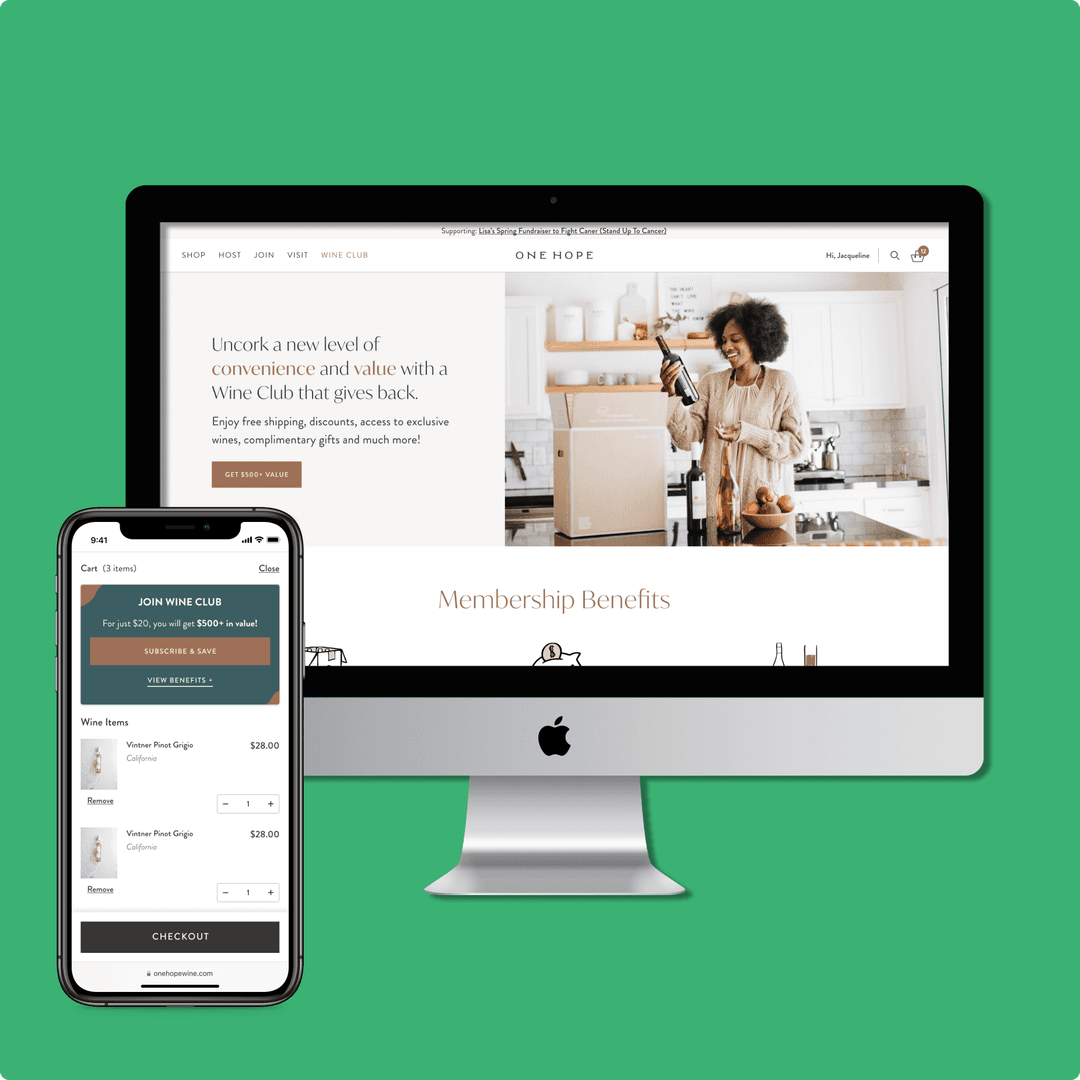
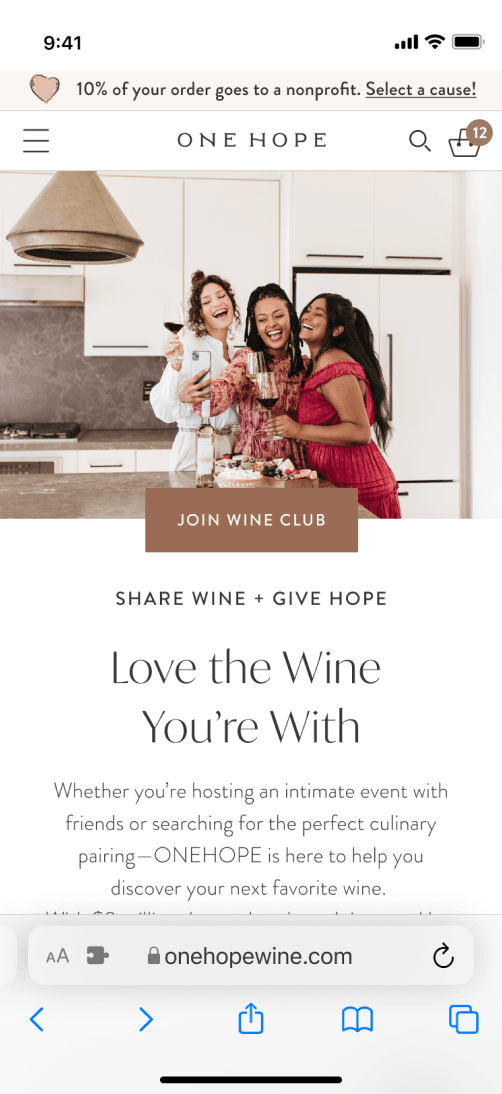
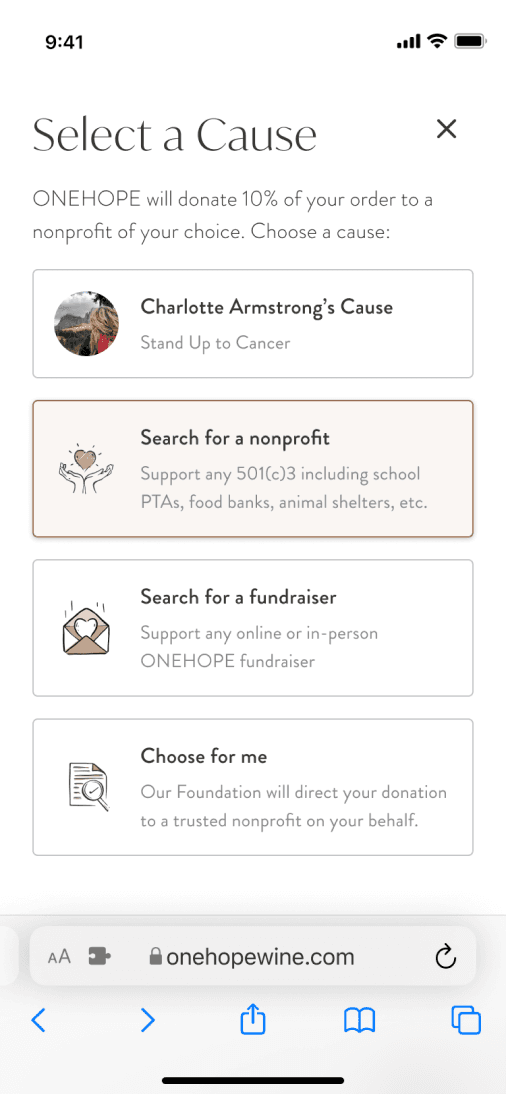
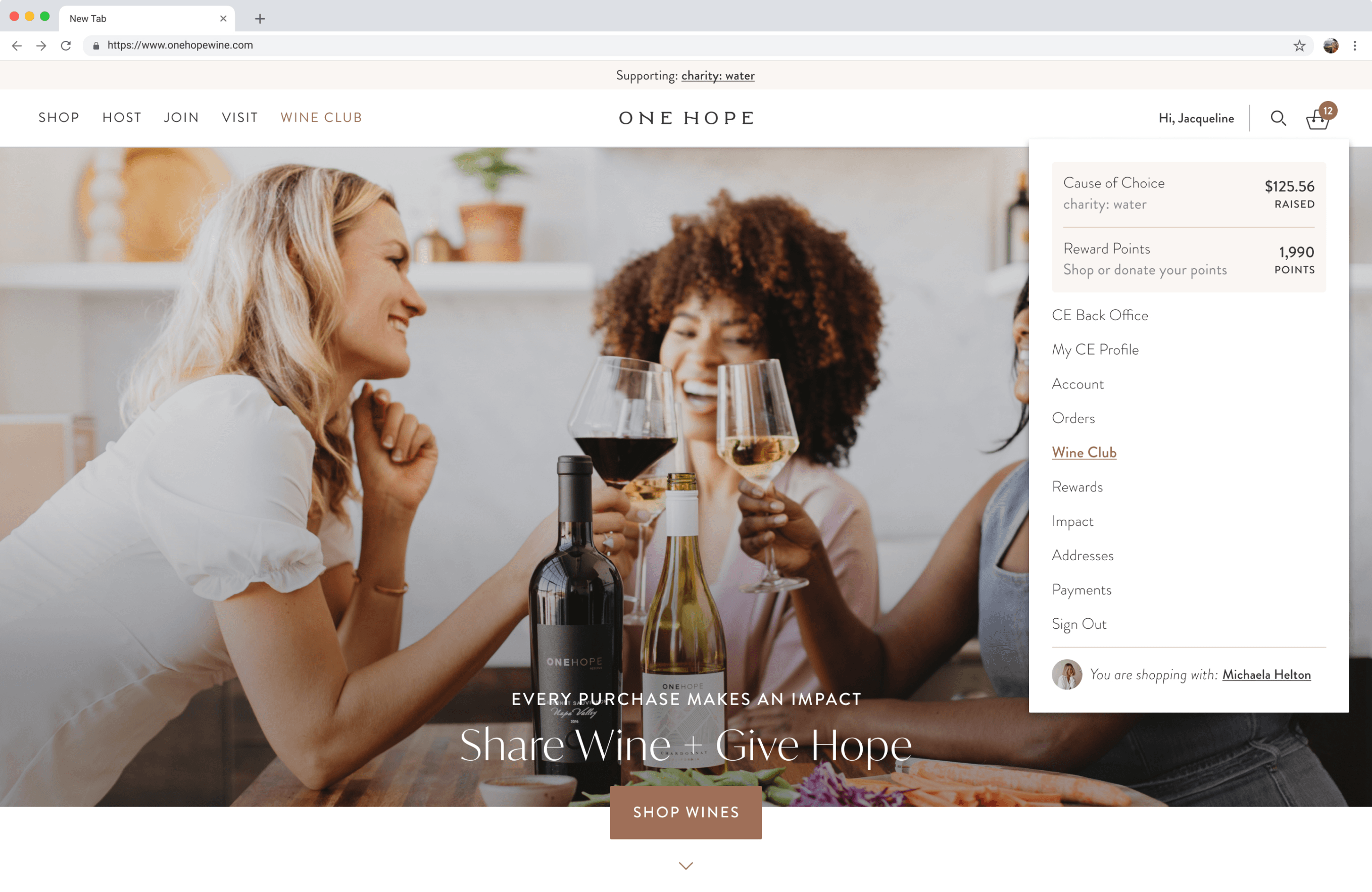
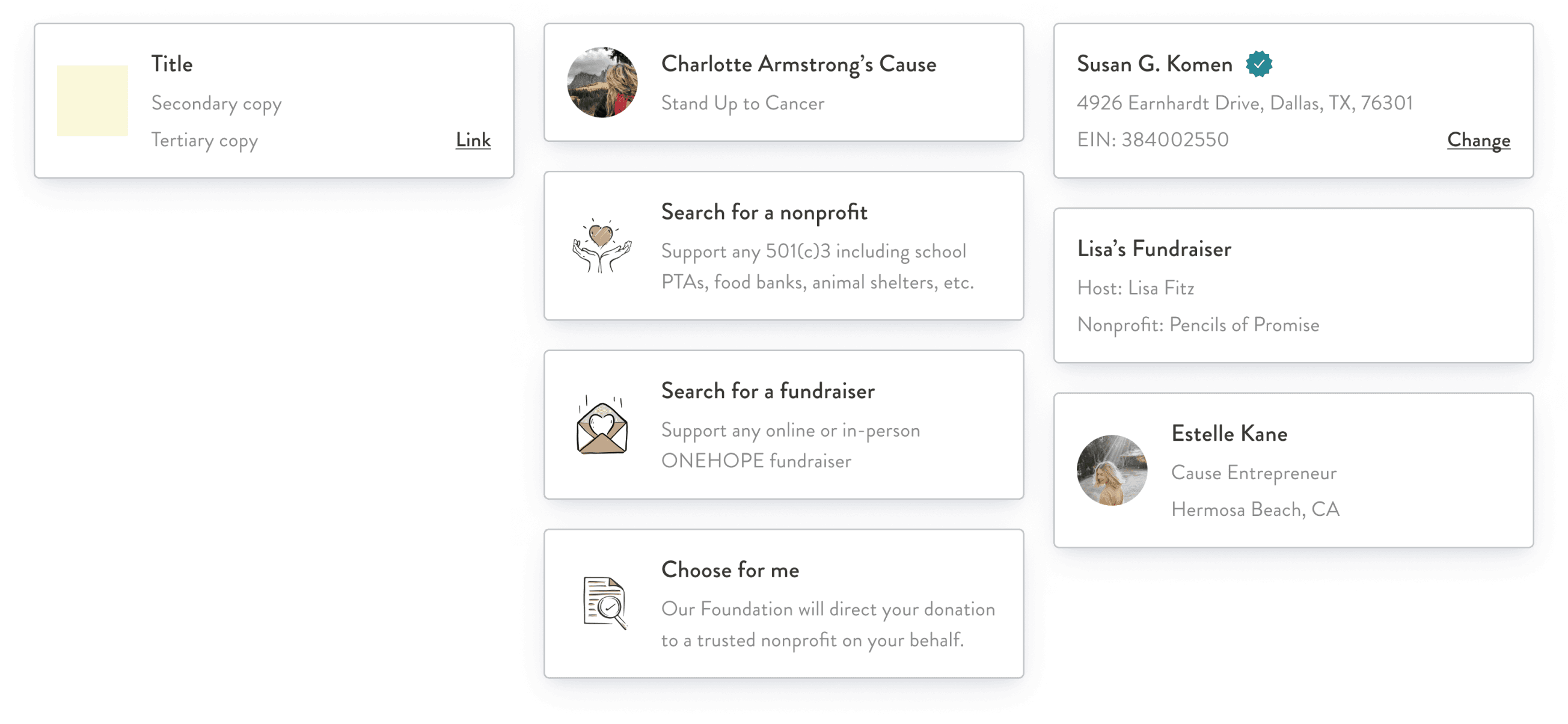
Selecting a Cause of Choice
Strategically positioned the 'Cause of Choice' selector in the website's snack bar to maximize its visibility. This design choice was made to encourage user interaction, promote engagement, and emphasize our commitment to social causes.





Navigation
Integrated a feature to display each user's 'Cause of Choice' to reemphasize their contribution, encouraging continued involvement and deepening their connection to our brand's mission.

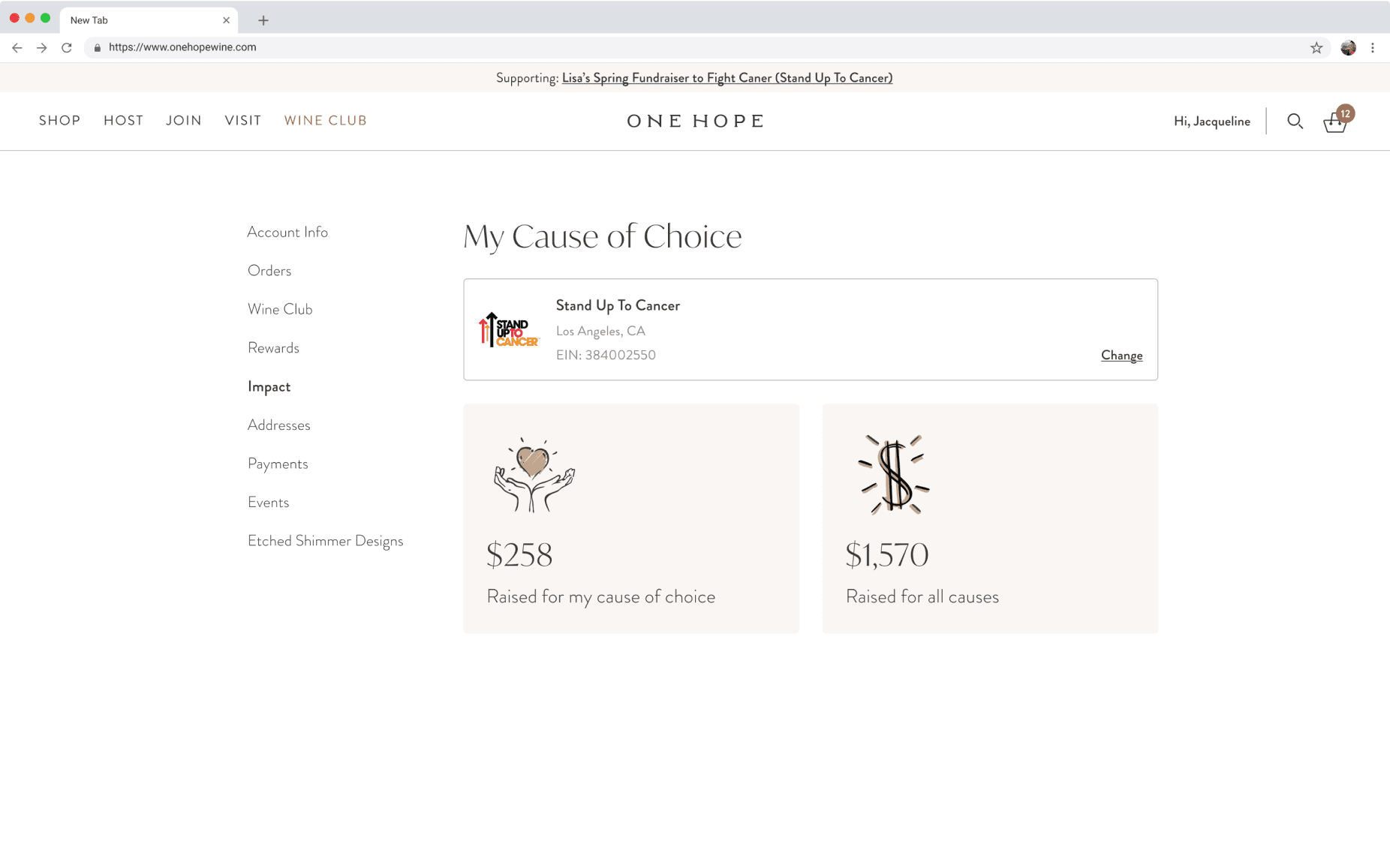
Account

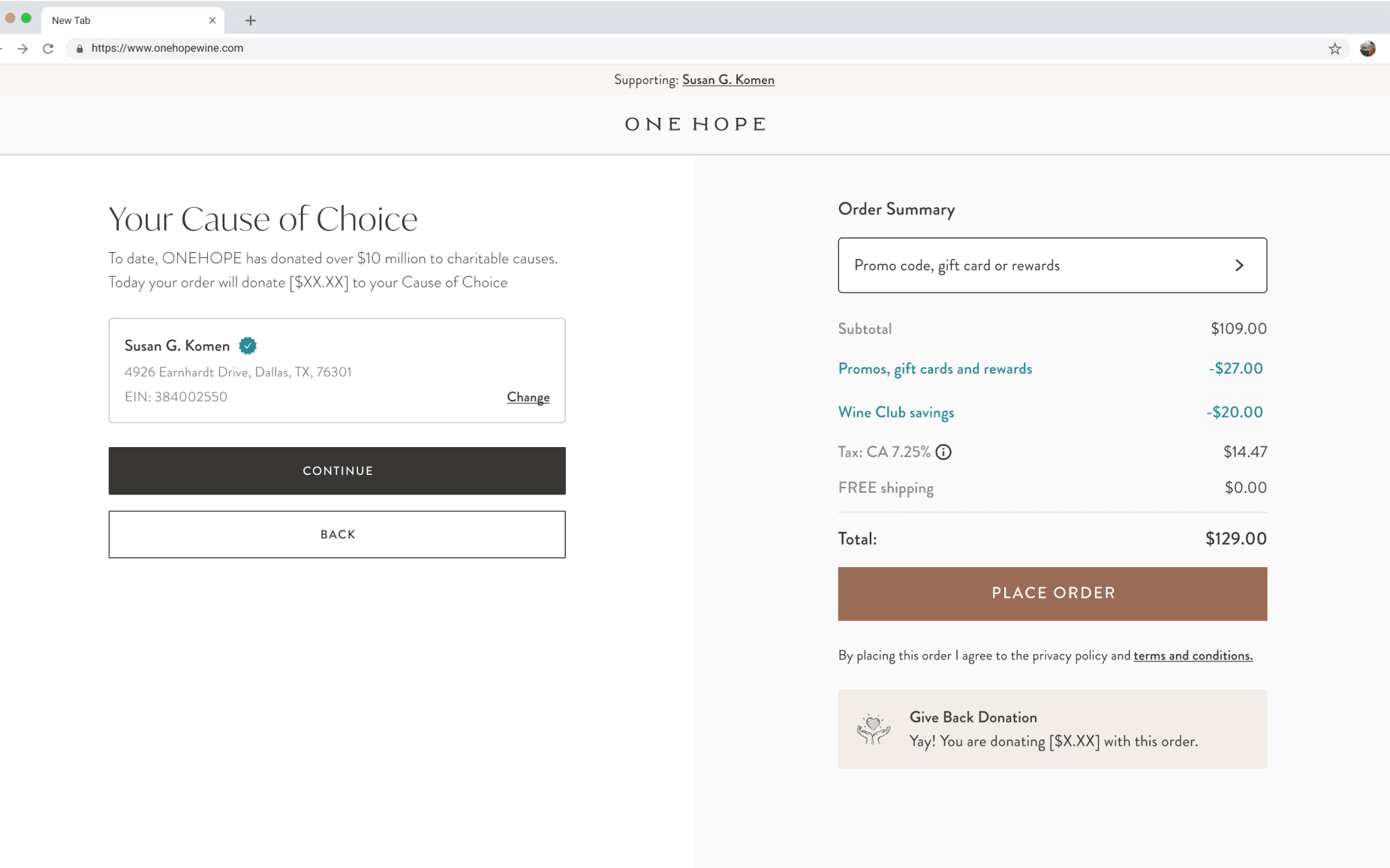
Checkout
In the checkout process, we introduced an isolated step to provide users with one last opportunity to select a 'Cause of Choice.' This feature also included the impact they were making with their purchase to immediately show the positive effect their purchase would make. This aimed to foster a sense of achievement and goodwill, promoting repeated engagements and conversions.

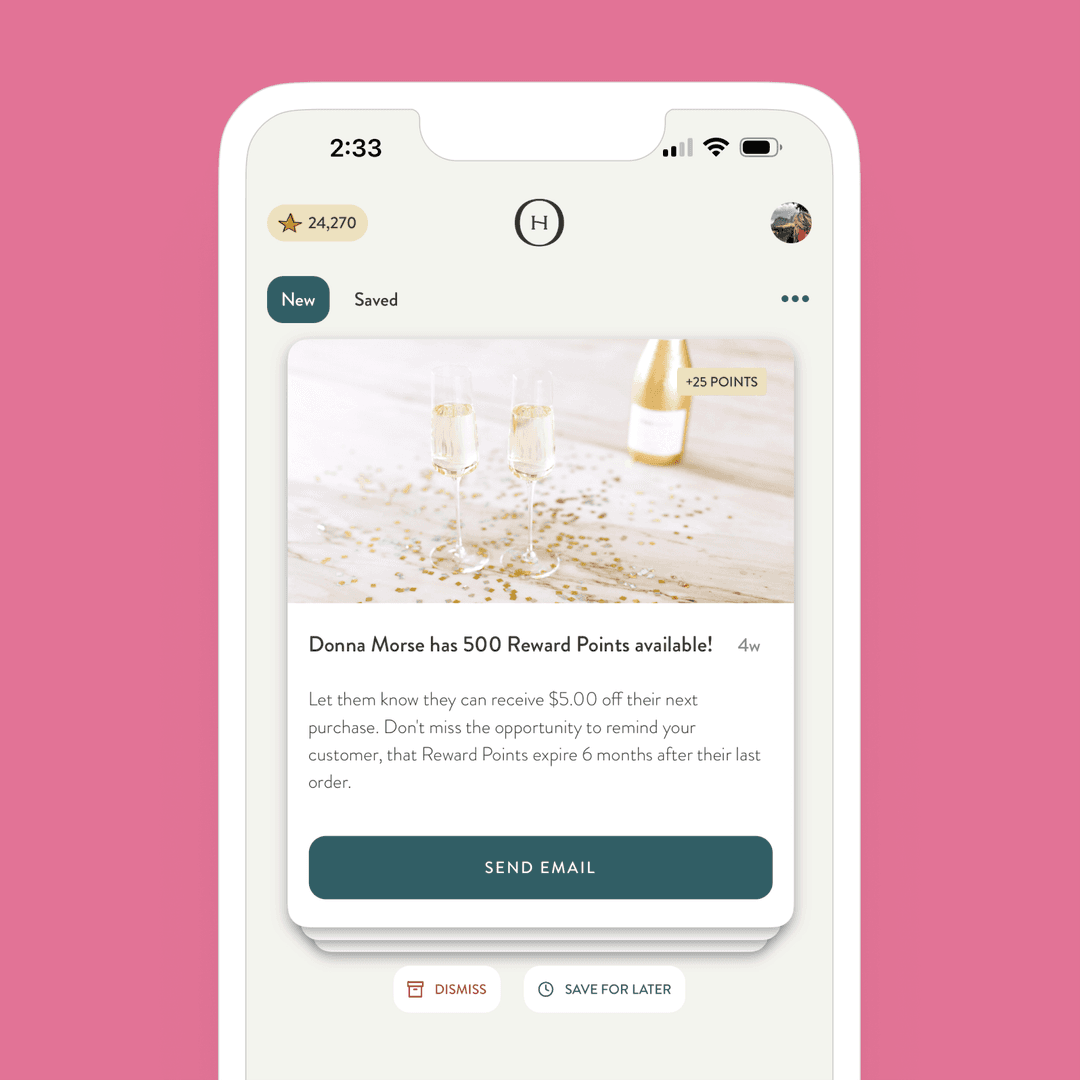
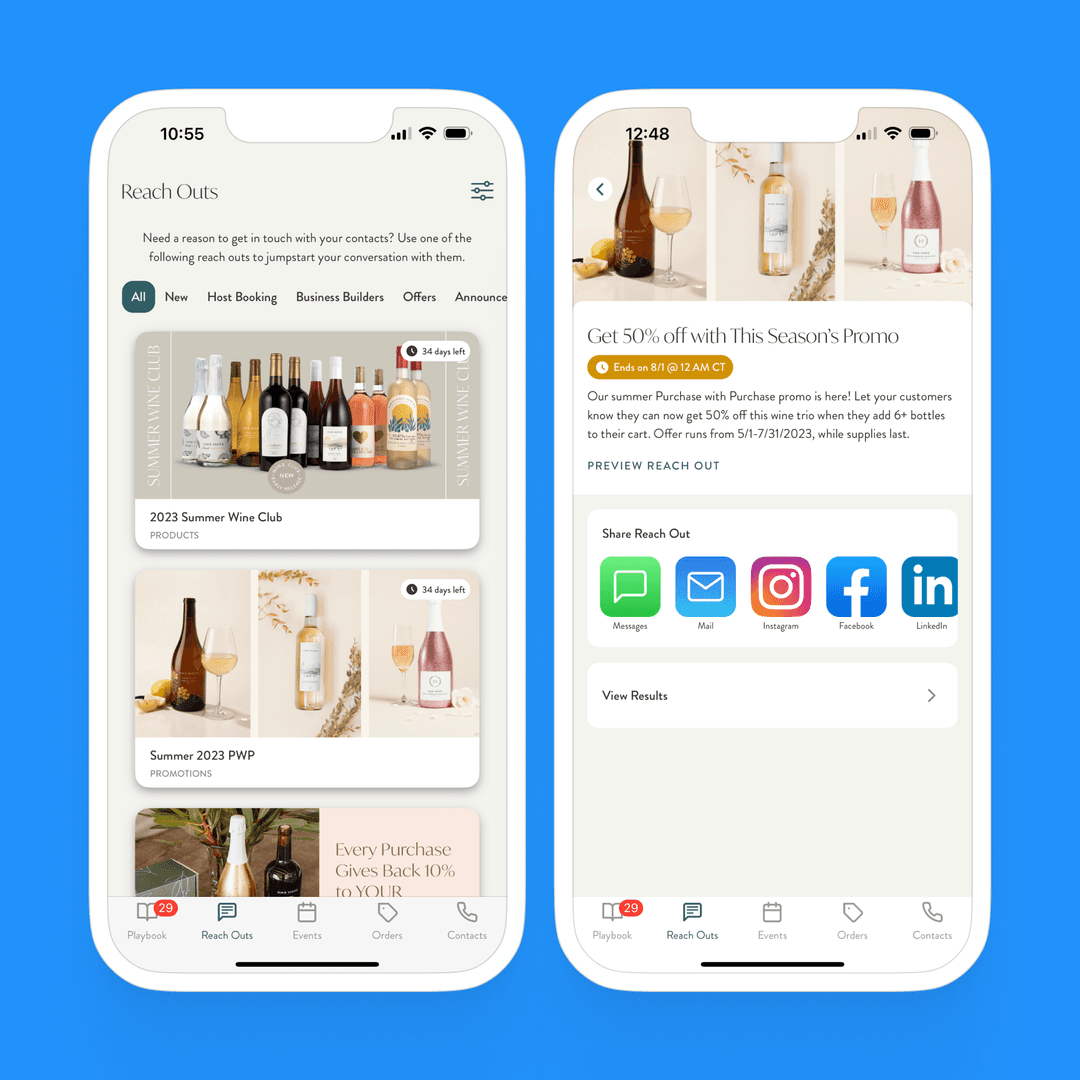
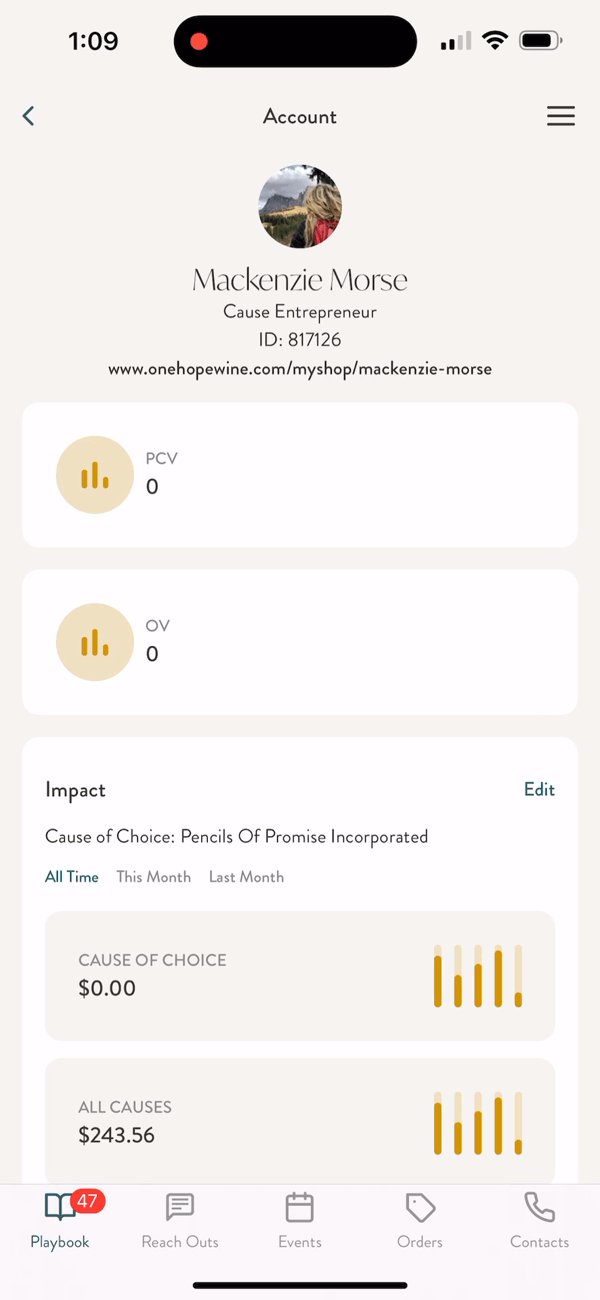
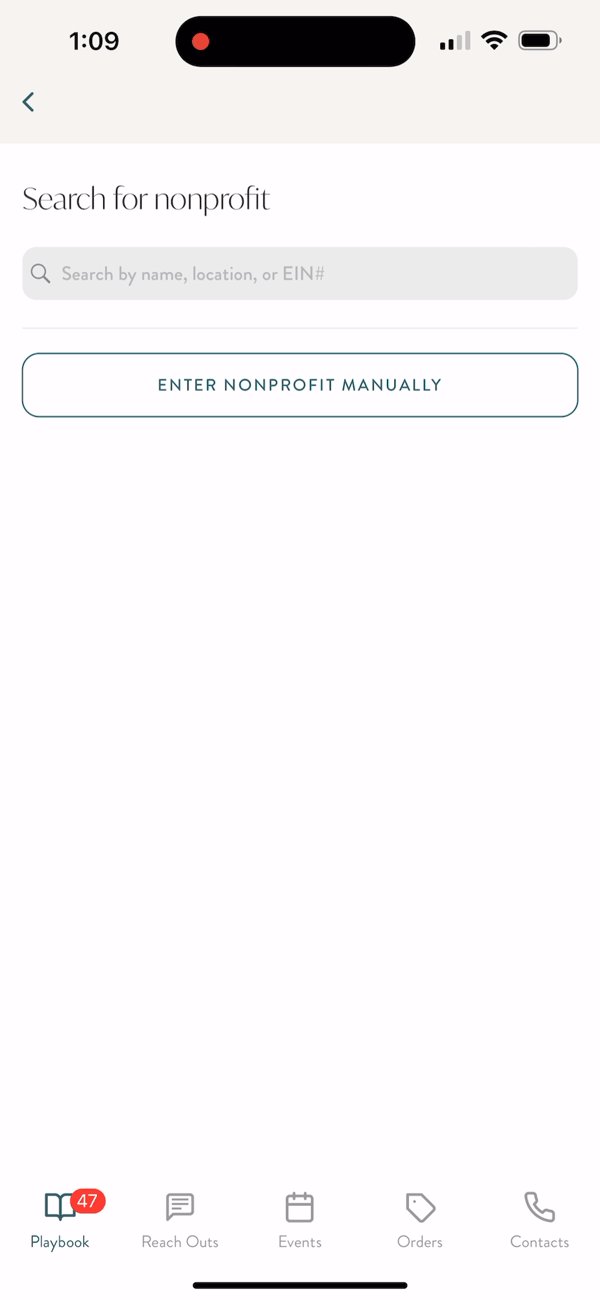
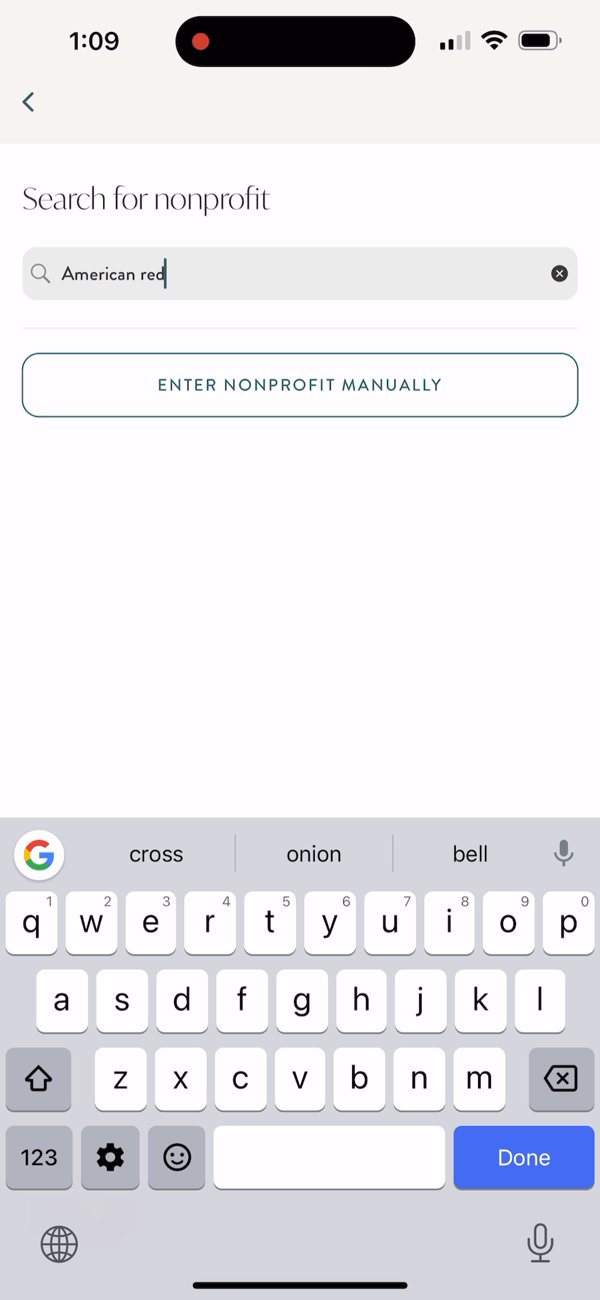
iOS Mobile app

Scaleable Framework
Leveraging a consistent component framework across multiple UI elements to ensure coherence and efficiency in design.

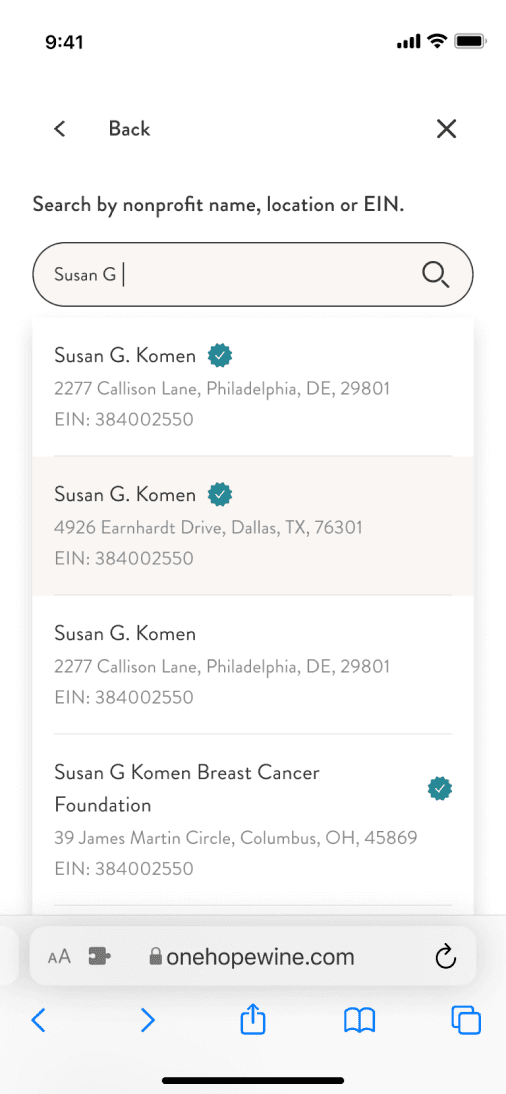
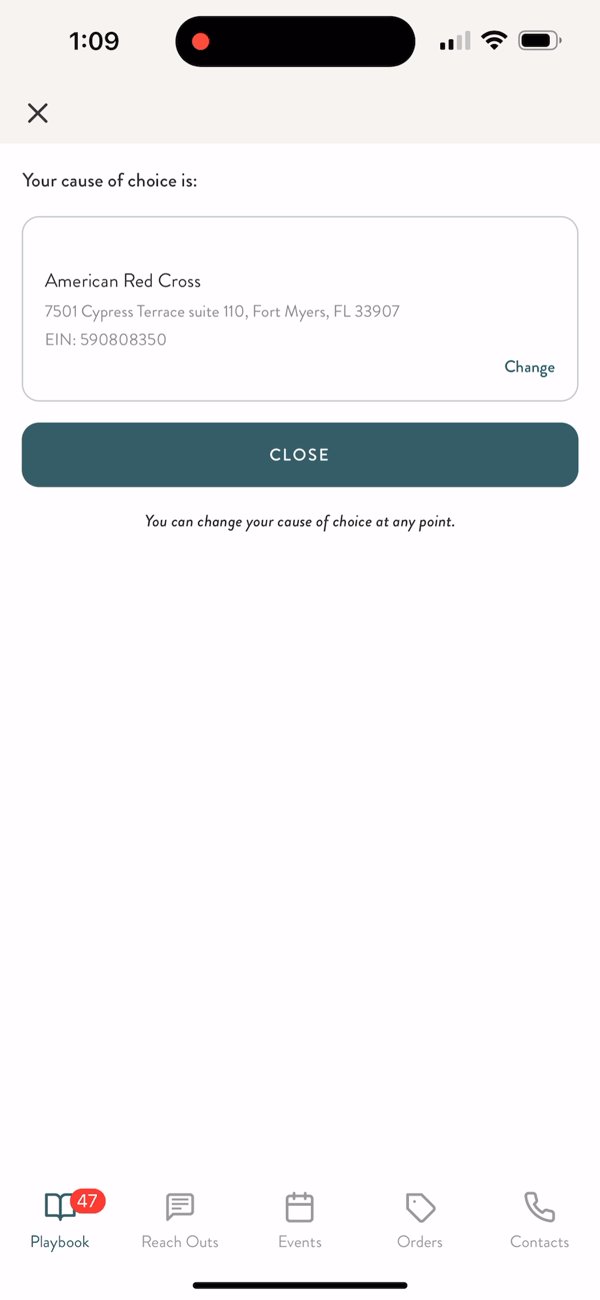
Insights
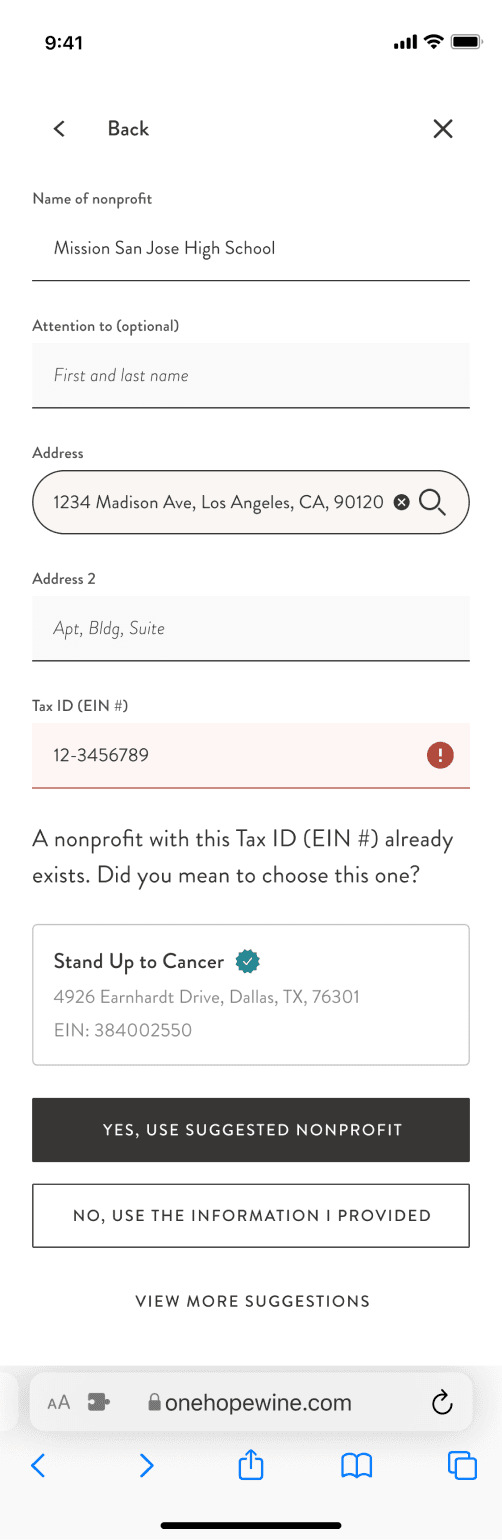
Provide more control over the nonprofit details for Wine Reps.
Through usability testing, I discovered the following insights and adapted the design to accommodate our Wine Reps.
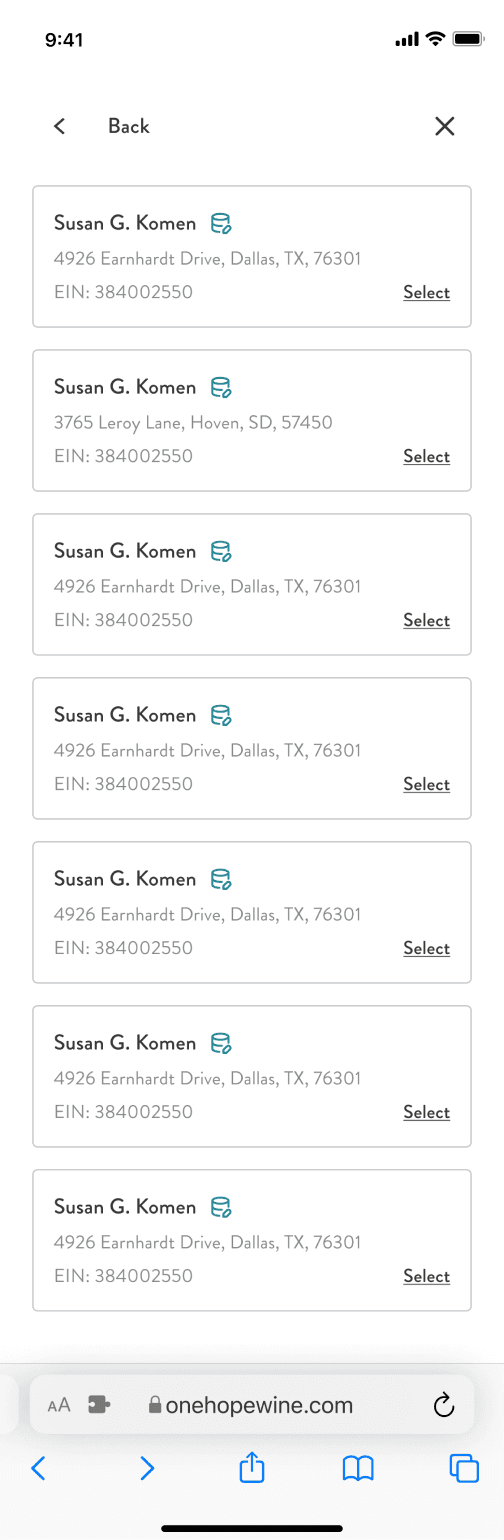
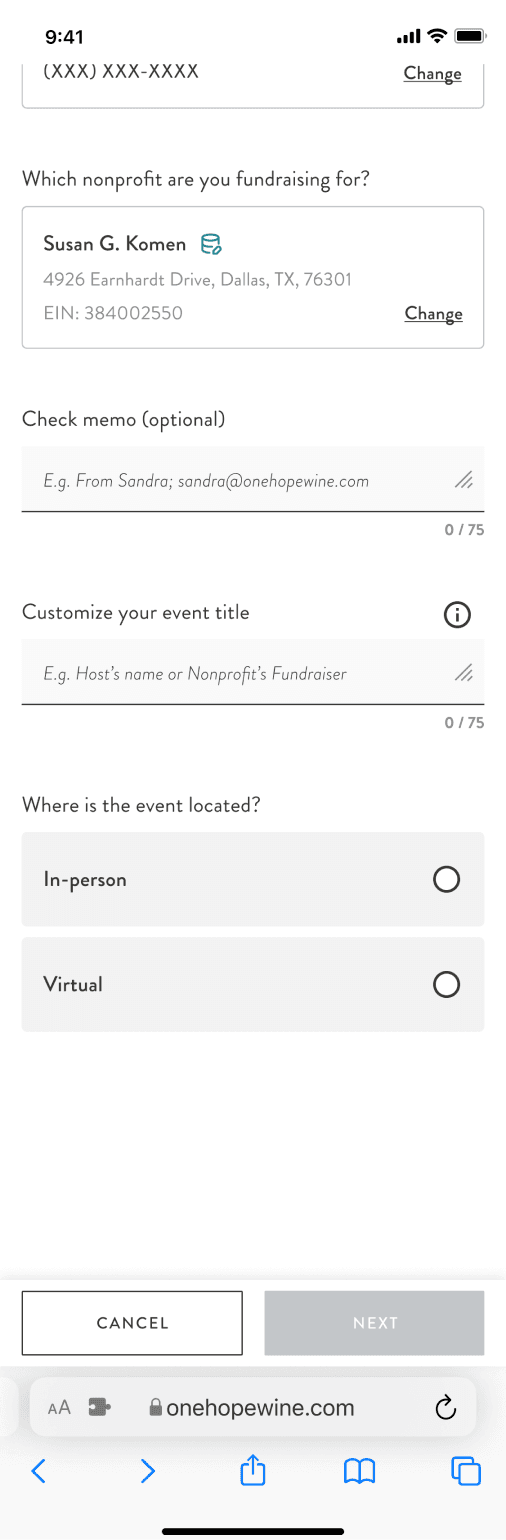
- Display addresses to emphasize local chapters of charities.
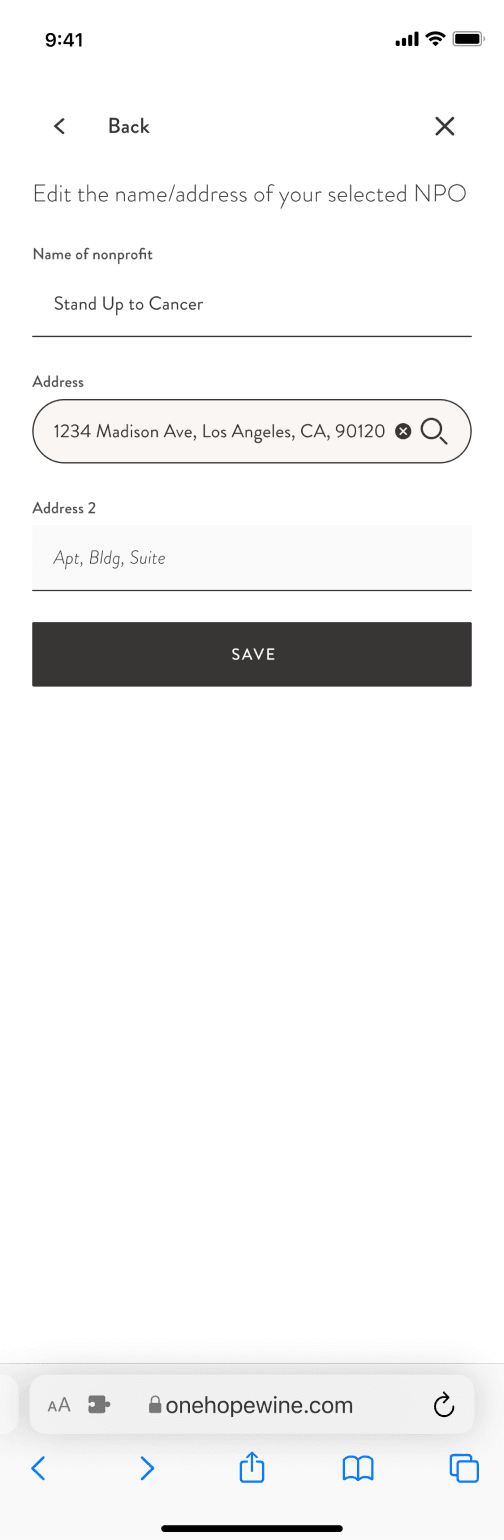
- Grant Wine Reps the ability to edit nonprofit details, specifically when creating an event, ensuring the contact info is updated for local NPOs.
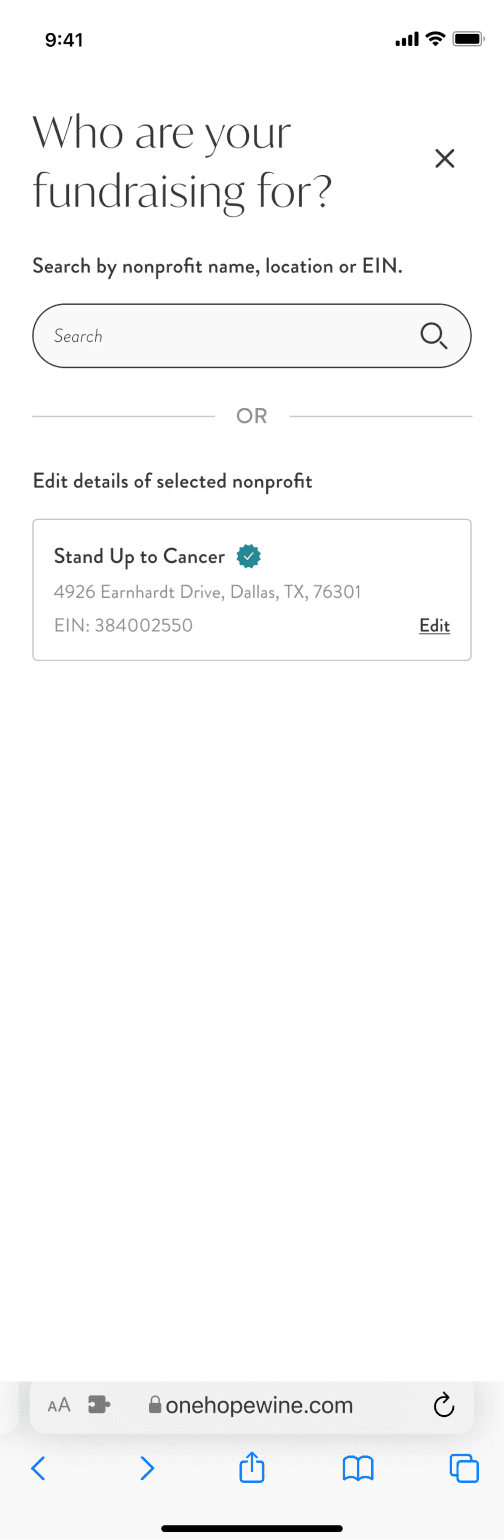
Editing an NPO
We introduced a unique icon for edited NPOs within the NPO search API. This differentiation helped to easily distinguish these edited NPOs, ensuring streamlined searching and selection.





What’s Next?
- After the successful implementation of the Cause of Choice feature, we're now setting our sights on constructing a custom Nonprofit Organization (NPO) database. This will allow us to deliver more nuanced search results, enhancing user experience and satisfaction.
- Additionally, we'll continue to scrutinize the performance of the feature in relation to user loyalty and conversion rates, ensuring our designs not only inspire but also drive meaningful engagement and action.

Selected Works
8+
Years Experience
30+
Research Studies
50+
Projects completed